Use Markdown in WordPress with the use of a plugin. By default, WordPress has no Markdown support. The awesome thing about WordPress is that you can add additional functionality with a plugin.
- Use Markdown In Wordpress
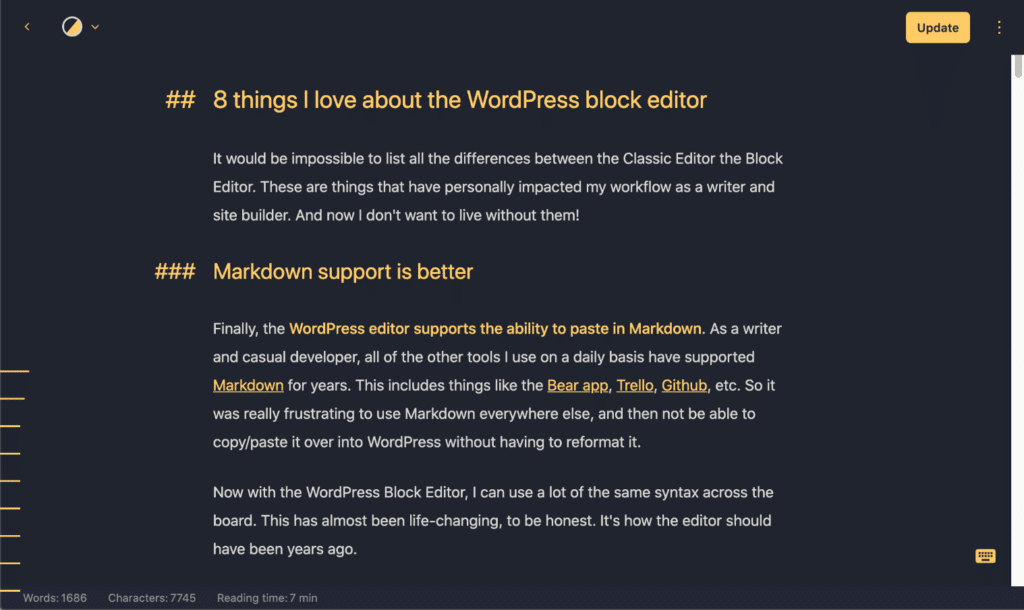
- Wordpress Gutenberg Markdown
- Markdown In Wordpress Settings
- Wordpress Markdown Plugin
- Markdown In Wordpress
- Using Markdown In Wordpress
- Wordpress Markdown Block
I like WordPress and I love Rmarkdown. So recently I’ve thought: With Rmarkdown I can easily produce HTMLs of analyses, research reports, or tutorials. My blog runs on WordPress. So instead of manually copying everything over to WordPress, wouldn’t it be nice if I could automatically upload my Rmarkdown scripts to WordPress … ?
- Free and Best WordPress MarkDown Plugins. Now you know how you can use MarkDown and why it is better than HTML and default visual Text Editor. Lets see some best free Markdown plugins for WordPress. There are many free markdown plug-ins available for WordPress.
- Markdown is a lightweight and intuitive markup language that provides a faster way to style your posts, pages and comments. Although it takes a little time getting used to, you’ll never have to reach for your mouse while using Markdown. In this article, we’ll go over what Markdown is all about and how you can start using it with WordPress.
- An all-in-on WordPress Markdown Plugin provides a variety of features such as Markdown editor, live-preivew, Terry Lin 5,000+ active installations Tested with 5.6.3 Updated 2 months ago WP Markdown Editor (Formerly Dark Mode).
So I checked for existing solutions and, much to my surprise, it’s possible! With this blogpost, I hence …
- want to share my joy that this option exists,
- show you an example of how you can do it yourself,
- mention some obstacles that I’ve wrestled with so that you don’t have to.

This is great!
As Heather Urry has already written in her post on using Rmarkdown and WordPress, some people are simply amazing. In order to connect Rmarkdown and WordPress, Duncan Temple Lang developed the R package RWordPress and William Morris, Yihui Xie, and Jared Lander the knit2wp function in knitr. So thank you very much for making this possible!
(In general, I think it’s hard to underestimate the epistemic contribution of people such as Frederik Aust (papaja), Sascha Epskamp (semPlot), Dominik Leiner (soscisurvery), Michelle Nuijten (statcheck), Yves Rosseell (lavaan), Hadley Wickham (tidyverse), or Yihui Xie (knitr). These people have created software that is free-to-use, open source, and user-friendly. Their direct and indirect contribution is enormous. Which makes it even more heartbreaking that some software-developing academics are often not taken seriously, that their work is overlooked, or that their products are not considered to be of scientific value. This has to change.)
Example
Use Markdown In Wordpress
It’s straightforward: You only need to write you Rmarkdown file as you would normally do. Let’s call this file “post.Rmd”. You’d then create another file, for example called “publish.R”. You run the code in the latter and, voila, your post is published!
The publish file should include the following lines:
First, you would set the parameter action to “newPost”. You can later change this to “editPost”. When editing your post, you would then need to add a postid (which you can find in your console after you’ve published the first version).
I’m running WordPress on my own webspace. But several people might have a blog directly on wordpress.com. In this case, change WordpressURL to “http://YOURWEBSITE.wordpress.com/xmlrpc.php”.
You don’t have to create a separate publish.RmD file. But it’s a good idea if you’re planning on uploading your code to a public repository such as github. You can then easily add that file to your .gitignore – which makes much sense, because you probably don’t want to share your password with the rest of the world.
For an up and running example, you can see my latest blog post What is statistical power? An illustration using simulated data, which was written in Rmarkdown and then published in WordPress. You can find the code on my github. Likewise, you can also find the code for this blogpost online.
Implement custom CSS/HTML
Some things didn’t work for me in the beginning. This meant including footnotes, the Read More feature of WordPress, or the embedding of external media. However, I’ve figured that it’s easy to implement all that that as well!
Footnotes
In Rmarkdown, you’d implement footnotes as follows:
Main text^[1] ^[1]: Footenote
However, this doesn’t work when exporting to WordPress. However, you can make it work by implementing custom snippets of CSS/HTML.1 You only need to install a footnote plugin, in my case Easy Footnotes, and add the HTML code to your Rmarkdown file. For example like this:
Wordpress Gutenberg Markdown
Read More
Next, in WordPress there’s a Read More option. This feature enables that in the overview of all your blog posts, an individual blogsposts isn’t shown completely, but only up to that mark. Obviously, that feature doesn’t exist in Rmarkdown. But, again, you can implement it by adding the following lines of code to your Rmarkdown:
Embed Media
As you’ve gathered by now, the general idea is that you would need to find out how the HTML code for something looks like and then simply add it manually to your Rmarkdown file. This way, we can for example implement the WordPress style to embed external media:
The source you’d need to use would be the following:
Easy, right?
Markdown In Wordpress Settings
One thing I haven’t yet managed to get to work are references. If you know how, please let me know!
Trouble-Shooting
Some things didn’t work in the beginning. I had a hard time actually connecting to my WordPress server. The first problem was that several online tutorials simply featured wrong code. Pro tip: If you should have problems to connect, make sure that “WordpressLogin” and “WordpressURL” are spelled correctly!
Next, as I’m hosting wordpress on an external server, I did not have the permission to open the “xmlrpc.php” file. It took me some time to find out how to change that. For me, the solution was to add the following lines of code to my .htaccess file:
If you do that, it’s important to also install the plugin “Disable XML-RPC Pingback”, so that others cannot hack your page. If you should have the same problem and you cannot fix it, you might find an answer in one of these sites, which I found very helpful:
In general, for more information and examples, see the following pages: Djmax respect v - respect original soundtrack download free.
Happy blogging!
Like this post on social media
- This is the proof.
Wordpress Markdown Plugin

Using Markdown on WordPress.com
You can use Markdown on your WordPress.com blog for posts, pages and comments. This document will detail how to enable Markdown on your blog.
These instructions are referring to the WP Admin dashboard. To view these dashboard pages, visit your Account Settings and enable the option show advanced dashboard pages. Time warpers download free.
Enabling Markdown
Markdown can be enabled for posts and pages in your dashboard, under Settings → Writing, and for comments, under Settings → Discussion. Once enabled, it will be available to all users on your blog. To enable Markdown for posts and pages, go to Settings → Writing in your dashboard, and check the box labeled Your posts will be run through the Markdown text processor. Click on Save Changes at the bottom of the page to apply. You will now be able compose posts and pages using Markdown.
To enable Markdown for comments, go to Settings → Discussion in your dashboard, and check the box labeled Comments will be run through the Markdown text processor. Click on Save Changes at the bottom of the page to apply. Visitors to your blog will now be able to compose comments using Markdown.
See this page for more information on using Markdown while writing posts.
Markdown In Wordpress
Enabling Markdown for Business Plan Sites Using Plugins
The instructions from this guide are referring to the WP Admin dashboard. You can get to this dashboard by adding /wp-admin to the end of your site’s url (e.g.: example.wordpress.com/wp-admin)
To enable Markdown for posts and pages, go to Jetpack → Settings → Writing in your dashboard, and check the switch for Write posts or pages in plain-text Markdown syntax. You will now be able to compose posts and pages using Markdown.
Using Markdown In Wordpress
To enable Markdown for comments, go to Jetpack → Settings → Discussion in your dashboard, and check the switch for Enable Markdown use for comments. Visitors to your blog will now be able to compose comments using Markdown.

Versatile plans and pricing
Wordpress Markdown Block
Free
Best for students
Personal
Best for hobbyists
Premium
Best for freelancers
Business
Best for small businesses
