Markdown editor for Bootstrap with preview, image upload support, shortcuts and other features. inacho/bootstrap-markdown-editor. What is Markdown? Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or. Editor.md: a simple online markdown editor. 开源在线 Markdown 编辑器.
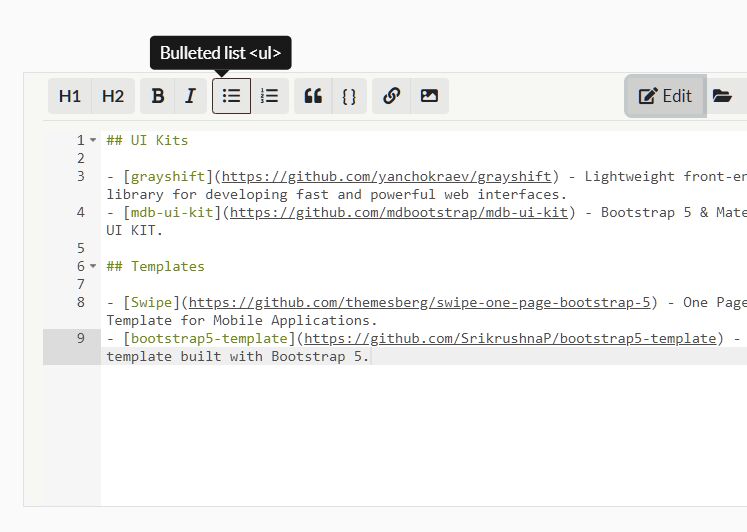
Jquery Markdown Editor
| # Converts Wordpress .html to Markdown .md file |
| # usage: |
| # ruby ./wordpress-html-to-md.rb '_posts/post.html' |
| # ruby ./wordpress-html-to-md.rb '_posts' |
| # requires: |
| # gem install reverse_markdown |
| require'fileutils' |
| require'reverse_markdown' |
| # default config |
| source='_posts' |
| ifARGV.length > 0 |
| source=ARGV[0] |
| end |
| # define functions |
| defopen_file_content(file) |
| puts'Open '#{file}' |
| fh=openfile |
| content=fh.read |
| fh.close |
| returncontent |
| end |
| # usage: `puts convert_html_to_markdown('<b>be bold</b>')` |
| defconvert_html_to_markdown(html,default_frontmatter=') |
| # check for Front Matter markdown in HTML |
| pattern=/(---.*---)(.*)/m |
| htmlcontent=html |
| frontmatter=default_frontmatter |
| matches=html.match(pattern) |
| ifmatches && matches.length3 |
| puts'Front matter detected..' |
| frontmatter=matches[1] |
| htmlcontent=matches[2] |
| #puts '#{frontmatter}n#{htmlcontent}' |
| end |
| puts'Convert HTML to markdown..' |
| markdown=ReverseMarkdown.convert(htmlcontent,github_flavored: true) |
| puts'Converted HTML to markdown' |
| # puts markdown.inspect |
| iffrontmatter.length > 1 |
| return'#{frontmatter}n#{markdown}' |
| else |
| returnmarkdown |
| end |
| end |
| defsave_file_content(sourceFile,content,ext='md',deleteSourceFile=false) |
| destFile='#{File.dirname(sourceFile)}/#{File.basename(sourceFile,'.*')}.#{ext}' |
| puts'Write to file: '#{destFile}' |
| File.write(destFile,content) |
| ifdeleteSourceFile |
| FileUtils.remove_file(sourceFile) |
| end |
| end |
| defconvert_html_file_to_md(sourceFile) |
| # read file |
| content=open_file_content(sourceFile) |
| # convert content to markdown |
| markdown=convert_html_to_markdown(content,'---nlayout: postn---') |
| # save file as md. Note: change the deleteSourceFile arg to true to delete the html source file |
| save_file_content(sourceFile,markdown,'md',false) |
| end |
| # script start |
| ifFile.directory?(source) |
| sourceFilter='#{source}**/*.html' |
| # process all html files in directory |
| i=0 |
| Dir.glob(sourceFilter)do |f| |
| convert_html_file_to_md(f) |
| i += 1 |
| end |
| puts'#{i} html files converted.' |
| elsifFile.file?(source) |
| convert_html_file_to_md(source) |
| else |
| puts'File not found '#{source}' |
| end |
In this article I will tell you about how to create Markdown Editor with React.js and Web Storage
Purpose of this article is not to teach you React.js from scratch, I’m only just going to show you how to create a specific project using React.js and explain the code
If you want to know more about React.js and explore this technology, I recommend that you go through the following courses on Codecademy
In this project, we will use the following libraries and technologies: React.js, Babel, jQuery, Bootstap, Web Storage, Marked.js and Highlight.js
1) React.js — JavaScript Library for Building User Interfaces
2) Babel — Babel is a JavaScript compiler. We will use it for Setting up React for ES6
3) Marked.js — A markdown parser and compiler
4) Highlight.js — Syntax highlighting for the Web
5 Min Quickstart
Get started by creating a new folder for your project, and name it anything you like. Then, inside that folder, create additional folders and files to match the following structure
Start by creating a index.html file with the connected necessary libraries
Open the js/index.babel in your favorite code editor (for example Sublime Text 3 or Atom) and create a new component that simply displays Hello World on page
Now, run your website on a web server. If you see Hello World on page, it means that you have done everything correctly
If you do not have installed MAMP or WAMP server, for this project you can use Node.js local-web-server package
Now we can get started
First we need to create a text box and markdown preview box where you can see the result of the work
To do this, replace the render function in your component with
and add the following styles to your css/style.css file
Now when you run, your page will look like this
The next step we define a initial default value that the user will see in a textarea. To do this, add getInitialState function before render
and replace
with
Now, every time you run the page, you’ll see the following text in a textarea
But you’ve probably noticed that in the preview block nothing. Let’s fix it. Add rawMarkup function immediately after getInitialState that will parse the contents of the text box and output the result in preview box
and replace
with
In this code snippet, I use the standard recommended settings specified in the project repository Marked.js here https://github.com/chjj/marked#usage
and added support syntax highlighting using highlight.js library
and the following code snippet
takes a this.state.content as input, in this case, the contents of the textarea as a result of the output we get the HTML that you will see in preview box
If you try to change the contents of the textarea notice that your changes are not displayed in the preview box. To fix this, add the following handleChange function after getInitialState
and replace Killing floor - golden weapon pack 2 download free.
with
Function handleChange is attached to the textarea onChange event. The handleChange function updates the components state with the new value of textarea. This causes the component to re-render with the new value
So when you change the markdown in the textarea field you will see changes in the preview
At this point, your code in index.babel file should look like this

index.babel
Using Web Storage
Suppose a user has written a large amount of text and reload the page by accident, reset computer or even any of the case for which the user did not have time or are not able to save the typed text. The user will probably be upset
What can we do in this case and how to prevent it?
Jquery Markdown Function
We will keep all written user’s markdown to Local Storage and after each restart page, restarted browser or rebooting the PC, the user will see the text written by him
To do this, add the componentWillMount function immediately after rawMarkup
This code snippet we use to load JavaScript, which is in the file ./js/storage.js on our page within the script tag and execute it every time our component is rendered
Note that the path to storage.js file must be specified relative to the file index.html
Now include the jQuery adding to render
and add the following code in your js/storage.js file
or without jQuery
In this code snippet, we check the user’s browser supports Local Storage (you can check the browser compatibility using the service Can I Use) and if Local Storage is support we add an event listener to the textarea. Every time the input event is fired on them, it means something has changed and we save textarea contents with all changes to Local Storage with markdownStorage key
Finally, replace the initial default value
with add text from Local Storage
Now, if the user has in Local Storage markdownStorage key, to the textarea will be inserted its contents. If markdownStorage key not found or empty then user will see a default value
Full Code
index.html
css/style.css
js/index.babel
js/storage.js
