Php laravel visual-studio-code xdebug. Follow asked Aug 4 '18 at 13:12. 28.5k 19 19 gold badges 117 117 silver badges 203 203 bronze badges. 1 'the second configuration fails. It tells me that it cannot locate Controller class. When comparing PhpStorm vs Visual Studio Code, the Slant community recommends Visual Studio Code for most people. In the question“What are the best JavaScript IDEs or editors?” Visual Studio Code is ranked 1st while PhpStorm is ranked 12th. The most important reason people chose Visual Studio Code is.
Debugging: Configure Xdebug + Laravel Homestead + VS Code + PHPUnit
After receiving some great feedback on my post, Debugging: Configure VS Code + Xdebug + PHPUnit, I had a few people ask me for some help configuring their Xdebug setup on their Laravel Homestead environments. Adding a virtual machine to the mix does add a bit of complexity, but the benefit of having a proper debugging environment far outweighs the initial legwork.
The following assumes that you have already installed Homestead for your project.
Enable Xdebug in Homestead
1. SSH into your homestead machine:
2. Enable Xdebug with Homestead's xon command:
3. Find your guest machine's gateway IP. This will be the IP Address that your guest machine can use to communicate with your host machine
The output I see on my Homestead machine is 10.0.2.2; just remember this for the next step.

4. Local xdebug.ini, the Xdebug config file:
My output shows the ini file at /etc/php/7.1/cli/conf.d/20-xdebug.ini
5. Configure Xdebug to use the gateway as the xdebug.remote_host value:
Edit the xdebug.ini file you just located:
And make sure the settings are set like this, appropriately for your gateway IP:
7. Restart the PHP-FPM service
VSCode Setup
1. Install the PHP Debug plugin
2. Open the debug panel
3. Click on the 'config' button (the cogwheel) and select PHP
4. Modify the default launch.json file:
Make sure to edit this file for your correct localSourceRoot and serverSourceRoot:
Here, we are adding a new configuration object that is the same as Listen for Xdebug, but we include the pathMappings values per the plugin's documenatation on Remote Host Debugging.
5. Open a PHPUnit test file and set a breakpoint using the debugger plugin.
Visual Studio Code Top Extensions
6. Set the debugger to 'Listen for XDebug on Homestead'.
7. 'Start Debugging' by clicking on the green arrow button.
This doesn't actually start the debugging process; instead, it starts a listener that will be triggered once you run the PHPUnit test.
You should now see a step toolbar with the blue arrow buttons greyed out:
Debug!
You're now ready to run your test from within your Homestead virtual machine:
Visual Studio Code should display the first breakpoint, and the toolbar will allow you to step through your code.
A note on performance
Install Laravel Visual Studio Code
Enabling Xdebug does come with a performance hit. If you no longer need to do any debugging, you can easily disable the Xdebug plugin by ssh-ing into your Homestead virtual machine and using the xoff command.
Happy Debugging!!
If this walkthrough has helped you get started with a proper debugging environment, or if you'd like to see a walkthrough for a specific environment, please hit us up on Twitter. We'd love to hear your feedback! Tweet @JoseCanHelp and @TightenCo.
Laravel and Visual Studio Code
If you want to develop on Laravel framework, and your favorite IDE is Visual Studio Code, this post is for you.
- Visual Studio Code allows you to define tasks to run anything.
- Laravel allows you to run a ‘live’ version of your project running a command.
1 + 1
The command Laravel offers to run a live instance is next one:
This comand will start a development server in 127.0.0.1:8000
This command accepts multiple arguments, one of the most useful is env. It provides the possibility of start a live instance of a custom environment.
But wait… What is a Laravel environment?
A Laravel environment is a file called .env.XXX which contains all the especifications of:

- Components configurations:
- Database
- Queues
- SMTP
- AWS Storage
- Notifications
- Application details like name, owner…
- And any environment variable we define.
Creating a Laravel environment
The easiest is to copy the example environment to something usable:
Edit .env.local file to use sqlite database (allows you to use in memory volatile database and develop on the project without the need of giving up a MySQL server.)
But.. Wait, what is my APP_KEY? No problem, generate it by running:
Defining local we are telling Laravel to use our .env.local file

Be careful, Laravel won’t create the database.sqlite file for us, we need to create it. If this file does not exist, then your ‘live’ environment won’t be able to use a database.
Ok, so now we can launch a ‘local instance’ to see how our project is working.
Creating a task in Visual Studio Code
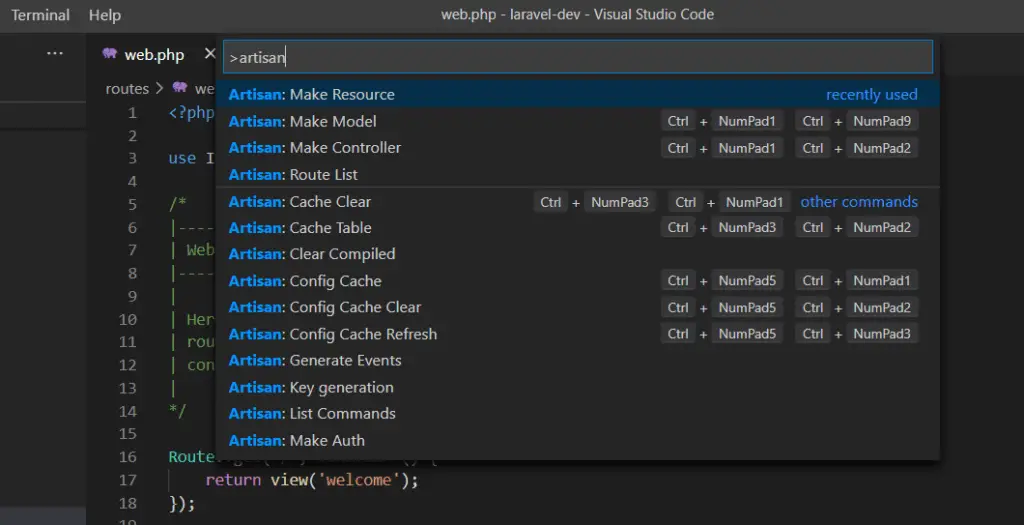
Use Command Palette (Ctrl+Shift+P) and write ‘Task’, you should view following options:
Select configure task, then create task.json file and select the template others
This action will create a task.json file in your .vscode folder with following content:
Simply, we’ll customize this file to register our desired action Run laravel
So, now we can run a new task called Run laravel:
If we activate this a new terminal will appear, with our command running:
We could now navigate to http://localhost:8000 and start viewing how our project is working with a valid database connection:
